
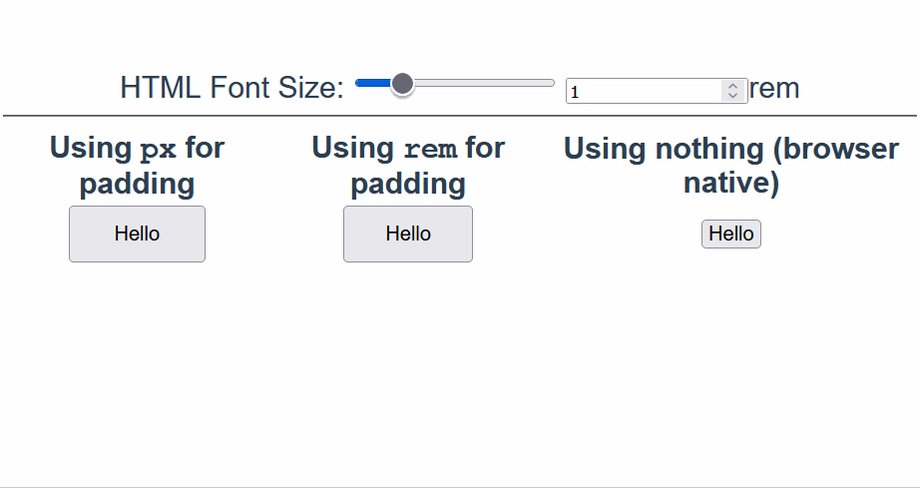
cdrini on Twitter: "@argyleink I never understood the recommendation to use rem for padding/margin . I think it creates a worse experience with font scaling — increasing the font-size already pushes the

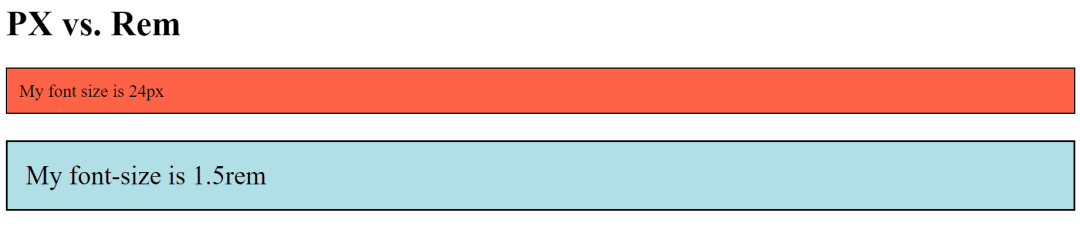
Why designers should move from px to rem (and how to do that in Figma) | by Christine Vallaure | UX Collective

Why designers should move from px to rem (and how to do that in Figma) | by Christine Vallaure | UX Collective